Do It Yourself in Photoshop - Calendar 2017 part II
Przyszedł czas na stworzenie kartek do kalendarza.
Po pierwsze - Grafika
Po drugie - Ułożenie dni
Po trzecie - Połączenie części w całość
Grafika
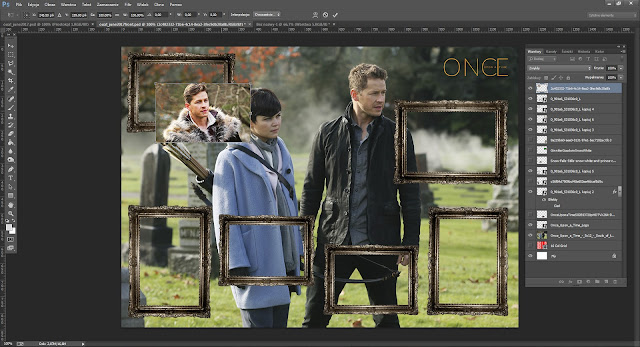
Step I
Rozmiar dokumentu pozostaje taki jaki sam jak przy robieniu okładek (https://agathacarts.blogspot.com/2017/06/do-it-yourself-in-photoshop-calendar.html)
Najpierw obróćmy nasz dokument poziomo. Następny krok to dodanie tła - można użyć do tego zdjęcia. W rogu dodajmy logo serialu.
Step II
Dodajmy teraz ozdobne ramki w formacie png (można takie znaleźć w internecie)
Step III
Ostatni etap to dodanie zdjęć do ramek.
Wstawiamy zdjęcie, potem je dopasujmy do ramki i przesuńmy warstwę ze zdjęciem pod ramkę.
Ułożenie dni tygodnia
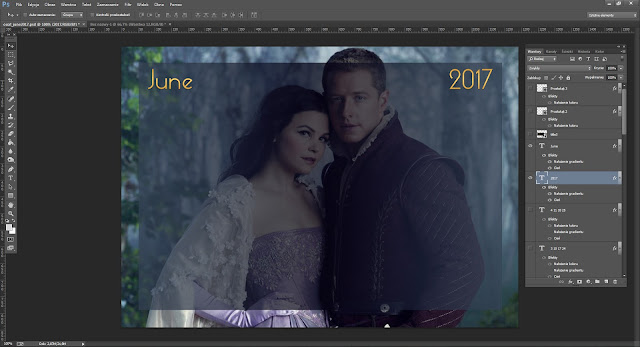
Step I
Wróćmy na chwilę do początku...
Dodajmy inne tło (tutaj też możemy wykorzystać do tego zdjęcie)
Następnie dodajmy prostokąt na środku zdjęcia i ustawmy jego przezroczystość na taką, żeby było widać tło.
Step II
W lewym górnym rogu dodajmy sobie nazwę miesiąca a następnie zmieńmy kolor lub dodajmy gradient pasujący do np. loga serialu.
Zróbmy to samo w prawym górnym rogu ale tutaj treścią będzie rok 2017
Step III
Kolejna rzecz...dni tygodnia. Możemy sobie tutaj ułatwić pracę dzięki liniom pomocniczym (Ctrl + ;) tak, żeby napisy były ustawione obok siebie w równych odległościach.
Niedzielę (Sunday) możemy zmienić na kolor czerwony (oznaczyć, że to święto).
Step IV
Kolejnym etapem jest dodanie wszystkich dni miesiąca. Do tego znajdźmy sobie w internecie kartkę z kalendarza z odpowiednią datą i zapiszmy. Następnie wstawmy to zdjęcie do naszego projektu i ustawmy tak aby dni tygodnia się ze sobą pokrywały. Potem dodajmy tekst i przepiszmy te dni po kolei w rządkach pod dniami tygodnia.
Połączenie kalendarza w całość
Step I
Otwórzmy nasz plik z I części (warto pamiętać, żeby wszystko zapisywać ale jeśli zapomnieliśmy i mamy tylko zdjęcie całości, otwórzmy je w programie).
Następnie kliknijmy w Obraz > Rozmiar obrazu...
Sprawdźmy rozmiar wysokości dokumentu i skopiujmy ją sobie.
Teraz otwórzmy Obraz > Rozmiar obszaru roboczego...
Kotwica musi pokazywać obszar ze strzałkami skierowanymi do dołu a w miejscu wysokości wpiszmy skopiowaną wartość.
Step II
Powinno się pokazać białe pole pod gotową częścią projektu.
Teraz wstawmy zdjęcie całości z drugiej części
Plik > Umieść > i tutaj wybieramy nasze zdjęcie
Ostatnim krokiem jest dopasowanie zdjęcia do białego pola.
I voila! Możemy zapisać naszą całość jako JPG lub PDF. Teraz czas na stworzenie każdego z pozostałych miesięcy. Do dzieła!






























0 Dodaj komentarz